1. Visualize your internal linking
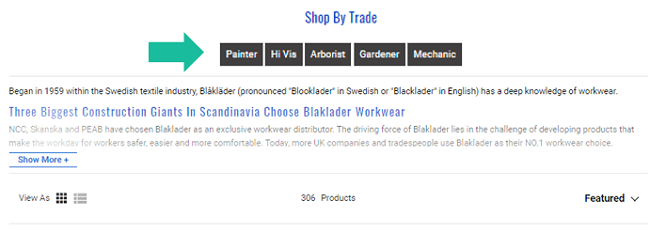
Well, every SEO knows it’s important to optimize internal linking so I’m not gonna bore you with its definition and benefits. Instead, let’s see how we can use internal linking in a visual way to catch your visitors’ attention.

Fig.1 Using tagging cloud to show relevant collections

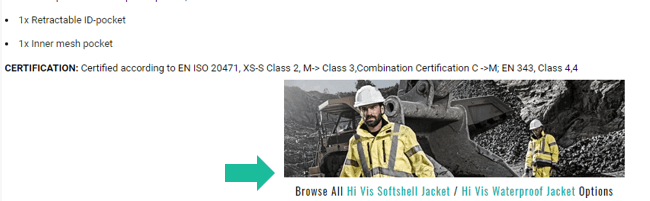
Fig.2. Using a banner to bring visitors to a relevant landing page

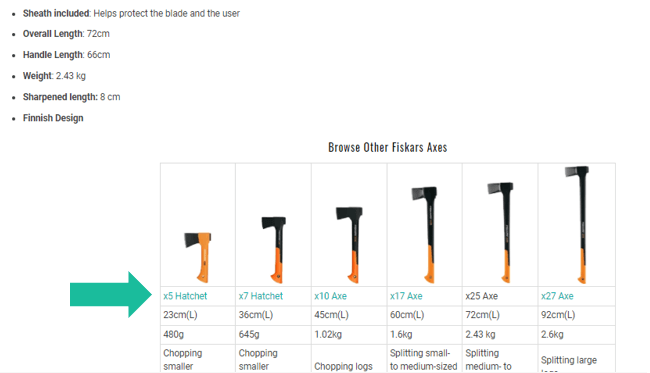
Fig.3. Using a comparison table to show visitors similar products, e.g. a size larger or smaller
2. Use FAQPage structured data to improve CTR and navigation
Yes, we know FAQPage schema is good as it takes more space on SERPs to increase your visibility and help improve CTR, but if you put relevant hyperlinks within your answer, you could even get a better CTR.
For instance, you can include links to relevant collections or products in the FAQ schema to further improve CTR and navigation. Just picture the listing is not something your user is after, but you still have a second chance to get them to land on your website because they may click on one of the hyperlinks.

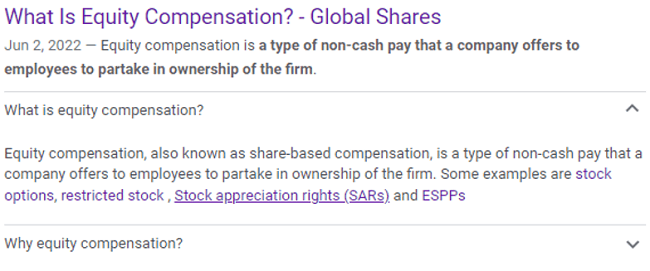
Fig.4. An example of injecting hyperlinks into FAQPage schema
Step-by-step guide to adding FAQPage structured data
- Head over to this free FAQPage schema generator, and pop in your questions and answers. The entire code populates for you to copy over to your page.
- Go to your Shopify blog post, hit “Show Editor” in the text box, paste the code at the bottom of your content, and hit “Save.”
- Ensure the FAQ Page structured data is correctly implemented by testing the URL with Google Structured Data Testing Tool.
- Can’t wait to see the result? Go to Google Search Console and ask Google to recrawl your URLs. You’d see the FAQPage snippet in SERPS in 15-30 minutes.
If still can’t see the FAQ snippet, check these Google’s guidelines here and make sure you follow them.
3. Optimize product pages for UX and E-E-A-T
Copy-and-pasted manufacturer product descriptions are BS because duplicate content confuses search engines and prevents your page from ranking well in the SERPs, so we should make sure our content is optimized by focusing on unique, valuable content. We can do so by leveraging the knowledge of your team. Here’s how:
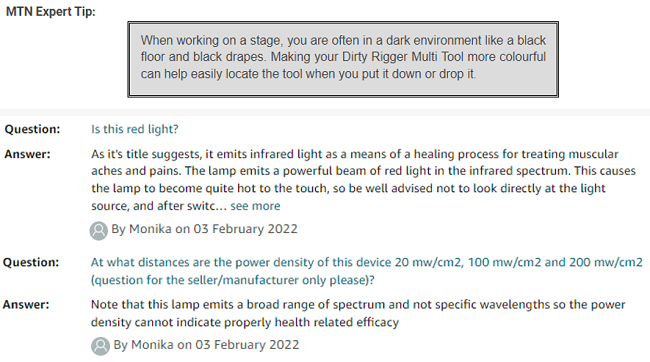
• Insert a ”Tip Box” in the content: In addition to including product features and benefits, ask your product, customer service, or sales team for their expert views on product safety, or how to use the product creatively based on their personal experiences for example. Once you’ve organized their answers, you can insert a tip box or expert box in your content to improve the content value, show uniqueness and build E-E-A-T (experience, expertise, authoritativeness, and trustworthiness).
• Create ”Customer Q&A”: When you get asked a lot about certain products, you can answer these frequently asked questions in a ”Customer Q&A” section on your product pages. Not only does it improve user experience, but also E-E-A-T if you have your team experts respond to these questions.

Fig.5. Examples of optimizing product pages
4. Optimize collections to improve UX and navigation
Some store owners haven’t leveraged collection pages enough to capture potential traffic and conversion opportunities. Let me give you an example: You run a furniture store and your sofa collection is one of your popular collections.
What you can do further is to drill down into the collection page and study how to give an even better user experience. For example, you can consider:
• Creating sub-collections for high-traffic categories to bring visitors to a more relevant landing page, e.g. sofa beds, 2-seater sofas, leather sofas
• Providing navigation to help visitors shop
• Setting up proper filters to display products that the user is interested in, e.g. type of sofa, brand, no. of seat. Imagine my flat is small and I’m only after 2-seater sofas, showing me irrelevant products would only make me leave the page sooner.
• Re-ordering the products in your collection, e.g. by popularity, by price
• Addressing commonly asked questions about sofa on this page, e.g. utilize the area below pagination to display FAQs like delivery and return of bulk items, any installment payments available
5. Fix non-canonical internal links by default in collections
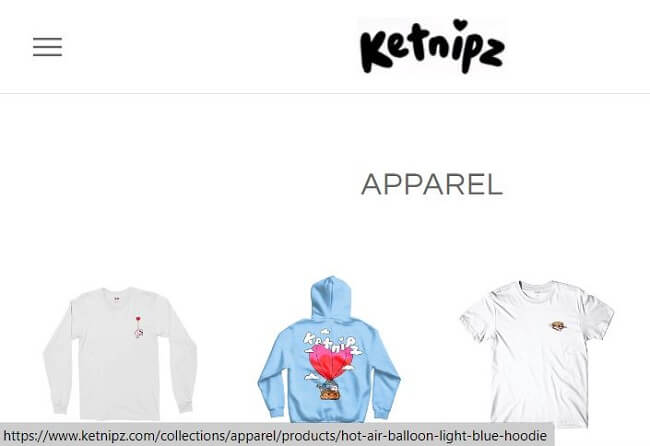
Let me explain.. Your product URL is /products/name-of-product (canonical version). But, when accessed through a collection, your product URL becomes /collections/name-of-category/products/name-of-product (non-canonical version).
What’s wrong here?
We should all the time link to the canonical URL wherever possible. A canonical URL is the URL of the page that Google thinks is most representative of a set of duplicate pages on your site. In Shopify’s settings, /products/name-of-product is set to be the canonical URL so we should use this when linking within your site to avoid confusion for search engines. Now, how can we fix the non-canonical internal links found in collections?

Fig.6. The product URL becomes non-canonical when accessed through a collection
Fortunately, there’s an easy fix – Replace {{ product.url | within: collection }} with {{ product.url }} in your “collection-template.liquid” or “product-grid-item.liquid file”. This process is NOT to get rid of /collections/name-of-category/products/name-of-product version on your Shopify website. Instead, it is to make sure the URLs with a collection path aren’t the version that is being linked to internally.
Bonus Tip: If this method can’t help you solve the issue, reach out to the app that you use to customize the filters for your collections, if any, for example, Boost Product Filter & Search. They usually inject some specific files to customize the filters and from there, they may help to solve this issue.
6. Deal with product tag URLs
/collections/sofas/sofa-beds is an example of a product tag URL. Why is it bad for SEO?
• Very limited SEO control: By default, the page title of your tag page is “Page Title of the Collection” + Tagged “Name of the Tag”, e.g. Sofas tagged ”Sofa Beds” – ABC shop. The page content (i.e. headings and descriptions) is the same as the collection’s. It’s hard to customize a tagged page.
• Duplicate content: The content is highly similar to the collection page.
• Missed sale opportunities: In this example, the tag ”Sofa Beds” may have a high commercial value. If you don’t have a specific landing page for sofa beds to answer searchers’ needs, you’re losing revenue.
How to address this issue?
• Noindex all tagged pages: Add {% if template contains ‘collection’ and current_tags %} <meta name=”robots” content=”noindex, follow” {% endif %} to your theme file. Once the tagged pages are no longer indexed, you could consider blocking them by using Robots.txt so robots can’t crawl them (i.e. save craw budget). But, be careful not to block those you want to be crawled. If not sure, don’t worry as websites with fewer than 10K pages don’t really need to worry about crawl budget.
• Canonicalise: Use a canonical tag and set the canonical URL to the collection URL. Again, go to your theme file and replace <link ref=”canonical” href=”{{ canonical_url }}”/> with {% if template contains ‘collection’ and current_tags %} <link rel=”canonical” href=”{{ shop.url }}{{ collection.url }}” /> {% else %} <link rel=”canonical” href=”{{ canonical_url }}” /> {%endif%}
7. Edit robots.txt file
Fortunately, as of June 2021, Shopify now lets you update the robots.txt file.
1. Open your Shopify Dashboard
2. Go to Online Store > Themes
3. In the Live theme section, click Actions > Edit code
4. Under the templates section, click “Add a new template”
5. Change “Create a new template for” to Robots.txt
6. Click “Create template”
This will create a Robots.txt.liquid file with some default code that adds all the default rules Shopify use out of the box. These default rules are good enough for almost all store owners so you don’t need to remove them unless you’re in an exceptional situation. I’d suggest taking a look at the existing rules before editing your file by adding /robots.txt after your shop URL.
{%- if group.user_agent.value == ‘*’ -%}
{{ 'Disallow: /collections/vendors*?*q=*' }}
{{ 'Disallow: /collections/types*?*q=*' }}
{%- endif -%}The above URLs are some examples that you may want to add to your robots.txt file.
1. /collections/vendors*?*q=* : An example of this type of URL is https://yourshopname.com/collections/vendors?q=nike
2. /collections/type*?*q=* : An example here: https://yourshopname.com/collections/types?q=safety
These URLs will be automatically created once you add a new vendor or new product type. Like a tag page, these pages allow for limited SEO and content control, resulting in thin content. If you want to create a proper landing page for your vendor or product type, consider setting up a collection page and optimizing the page title, headings, description etc for them.
If you find robots.txt intimidating, don’t worry. As said, Shopify creates a robots.txt file for your store with quite a few prewritten “Disallow” commands by default.
8. Optimize for loading speed from the start
When a Shopify store grows, its loading speed may decrease, which may send your visitors away, impact SEO (Google uses page load time as a ranking factor) and hurt conversions. So, every shop owner should keep speed optimization in mind at all times.
• Image optimization is one of the best practices as unoptimized images make up 75% of a total webpage’s weight on average. Many free online tools out there, e.g. Tinypng, can help reduce image file size without sacrificing quality. Image dimension is also important, e.g. you don’t need 1000px by 1000px for a shop logo.
• No. of apps: You may need to think twice before downloading apps as many of them run scripts on web pages which reduces Shopify page speed. So, only use apps on the pages where they are necessary by using {% if template==xxx } code in your liquid file to restrict app usage to specific pages.
• Hero image vs Sliders: You should consider using a single high-quality hero image on your homepage instead of a slider because a hero image takes less time to load.